とっても便利!CSSボタンジェネレーター

CSS3のコーディング作業効率化のために
ボタン類もHTML5 + CSS3では、画像を使用しなくてもグラデーションや角丸、テキストシャドウやボックスシャドウなどを組み合わせて高度なビジュアルデザインが可能となってきました。
しかし、全部を手打ちでCSSを書いて行くのは手間のかかる作業です。
CSSジェネレーターを使用すると作業の効率化が図れます。
また、別の方法としてCSSフレームワークを使うのも効率的でしょう。
CSSボタンジェネレーター
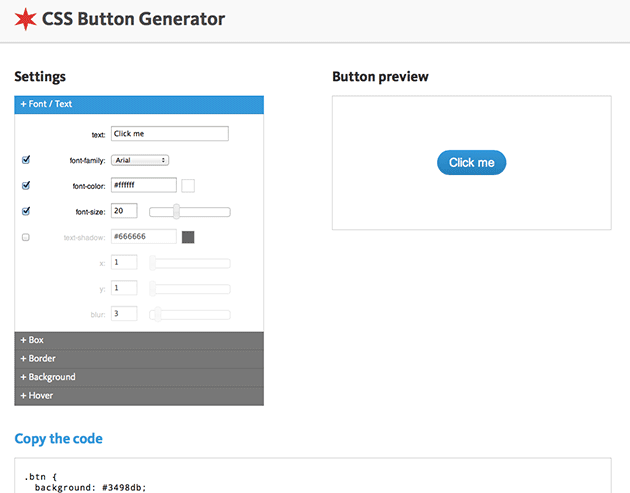
CSS Button Generator

とてもシンプルな操作画面のジェネレーター。
基本的なデザインであれば、手早く作成できるので重宝します。
ただ、マウスオーバー時などの効果もシンプルで複雑な動きは作れません。
http://css3buttongenerator.com
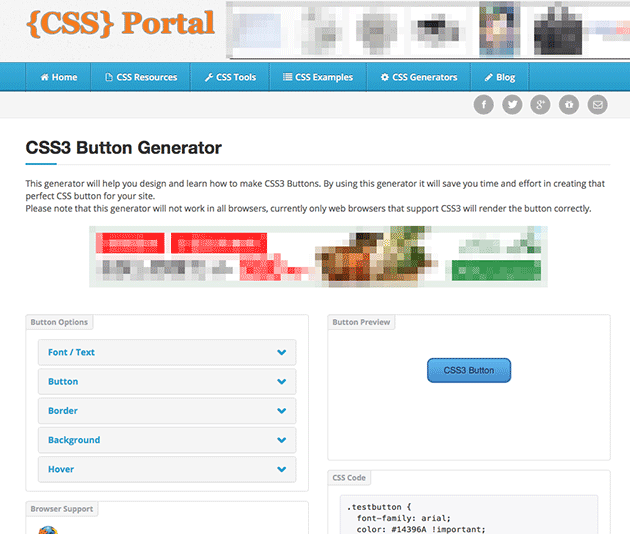
CSS3 Button Generator – CSS Portal

こちらも同じ様にシンプルな操作画面です。
パラメーターの選択が若干「CSS Button Generator」と違うので、お好みで使い勝手の良い方を。
http://www.cssportal.com/css3-button-generator/
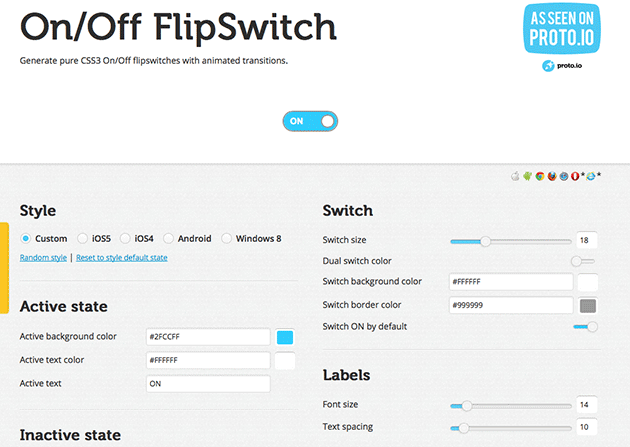
On/Off FlipSwitch

こちらはオン/オフの切り替え表示に特化したボタンのジェネレーター。
シンプルで何気に便利です。
http://proto.io/freebies/onoff/
ボタンに特化したCSSフレームワーク
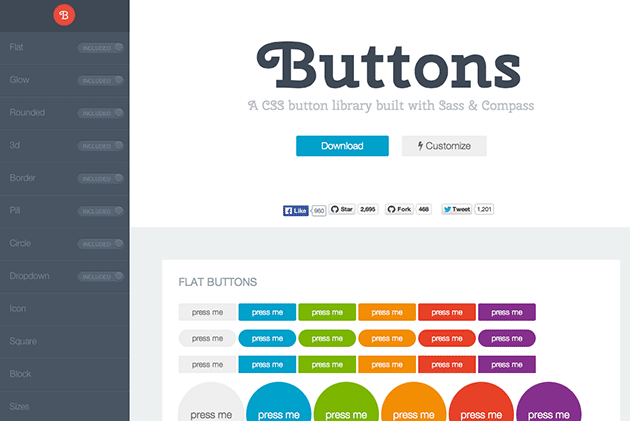
Buttons – A button library built with Sass and Compass

ボタンに特化したCSSフレームワーク。
3D的な効果やボタンの周りにリングがある効果など、とても参考になります。
ただ、フレームワーク全般に言えることなのですが、セマンティックなHTML的な観点から見た目を表すクラス名は使わない方がいいのではと思っています。
最終的に各要素に合わせてCSSを組み直した方がいいかなと。
http://alexwolfe.github.io/Buttons/





