モバイル向けフォームの作成

アダプティブ デザインで制作
フォーム関連をモバイルでも入力しやすいようにというご依頼で制作。
Wordpressで制作してあるサイトなのですが、設計自体が古いので、完全なレスポンシブとしては作られていないサイトです。
レスポンシブにするには設計を一から作り直さないと難しいのですが、時間と予算の都合で、アダプティブ的に対応しました。
プログラムでユーザーエージントで読み込むヘッダー、フッターをモバイル向けにし、CSSやJSの読み込みファイルを変えるという方法となります。
コンテンツ部分は、Wordpressのthe_content()で出力しているので、そこはPC/SmartPhone共通のコンテンツとなります。
アダプティブの定義参考サイト

来店予約のファーストビューで、予約の流れをグラフィカルし、お客様にはこれから家づくりの相談を楽しい雰囲気でできるようにとデザインしました。
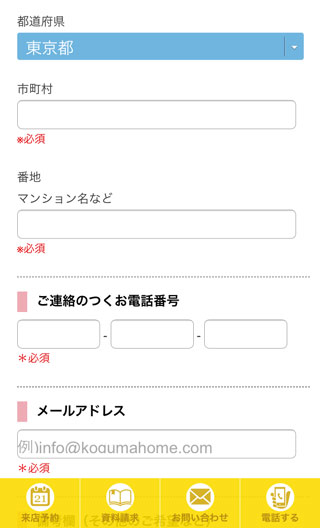
また、全ページに資料請求などの各フォームや直接電話ができるように、黄色い帯でボトム固定で設置し、より問い合わせをしやすくしました。

フォームバーツもスマートフォンで入力しやすく
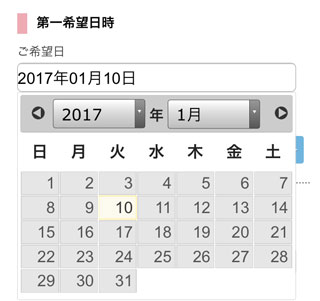
フォーム部分も入力しやすく項目を大きく、また来店希望日はjQuery.date.pickerでカレンダー方式で入力できるようにしています。
フォーム自体は最近お気に入りのプラグインのMW WP formを使っています。

フォームをスマートフォン対応するだけでも、お問い合わせ件数が増えたそうです。





