サイト制作の流れ

作業を5段階に分け成果物のチェックを管理
サイト制作は、開始から完成まで五段階に分けております。 各段階の成果物に対して承認を頂いてから、次の段階の作業へ進み形にしております。
各段階毎に成果物チェックすることで、効率よく作業を進めることが出来ます。
それでは標準的な制作工程の流れと各段階の概要をご説明していきます。
以下の料金表は大まかな目安となります。仕様、規模などにより価格が上下いたします。
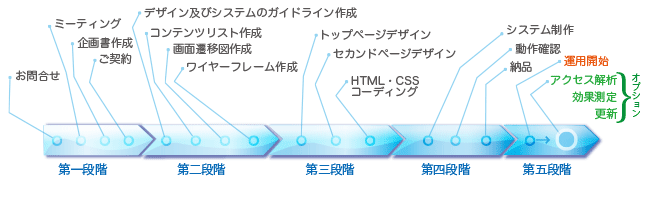
標準的な制作工程の流れ
制作工程の流れも、案件の規模や要件、仕様および関わる人数により変化致します。ここでは標準的な制作フローにてご説明致します。

第1段階 企画作成
ご依頼者様の要望等をまとめ、企画書を作成します。
| 内容 | 詳細 | 備考(成果物など) |
|---|---|---|
| お問い合せ | まずは、お客さまからメールフォーム/お電話等からご依頼を受けます。 | 簡単な内容とミーティングの日程等を決めていきます。 |
| ミーティング | 実際にお会いしたり、スカイプやお電話/メールなどを使いミーティン致します。 | お客さまの業種やご希望のデザインテイスト、システム要項、ご希望納期、概算のご予算などを確認させていただきます。 |
| 企画書作成 | 実際のユーザー層の調査/確認や現状の問題点に対する改善案などをまとめた企画書を作成いたします。 |
企画書内容はユーザー層の調査、ライバルサイトの調査、ヴィジュアルデザインの方向性、必要なシステム要項、サイト全体の構成の整理、トップの構成内容の整理、サイトマップ、概算お見積り、納期などとなります。 |
| ご契約 | 上記の企画書にご納得いただけましたら、ご契約書を交わします。 |
契約書契約書を交わします。 この段階では、仮契約という形での対応可能もです。 |
第2段階 制作ガイドラインの作成
サイトを構築するための、基本的なガイドラインを作成していきます。サイト全体の設計図となり、この段階で作成した仕様書を元にデザインやシステムを作成していきます。
| 内容 | 詳細 | 備考(成果物など) |
|---|---|---|
| デザインガイドライン作成 | ウィンドウサイズやヴィジュアルデザインのテイスト、文字組に関する決まり、配色設定などを決めていきます。 |
制作ガイドラインデザインガイドラインとして、制作ガイドラインにまとめて記載致します。 |
| システムガイドライン | プログラム言語、ASP、各API、CMSや必要なサーバー条件などを決めていきます。 |
制作ガイドラインシステムガイドラインとして制作ガイドラインにまとめて記載致します。 |
| コンテンツリスト作成 | テキストや図版、写真などコンテンツに必要なものの一覧を作成していきます。この段階では全部のコンテンツが揃っている必要はありません。 |
制作ガイドラインコンテンツリストを制作ガイドラインにまとめて記載いたします。 |
| サイト遷移図 | サイト構成がわかりやすいグルーピング化したサイトマップなどを作成いたします。 |
制作ガイドラインサイト遷移図として制作ガイドラインに記載致します。 |
| ワイヤーフレーム作成 | ページ内にどのようにコンテンツを配置するのかを決めるガイドラインを作成します。 |
制作ガイドラインワイヤーフレームとして作成ガイドラインにまとめて記載及び、PSDファイルやAIファイルとして制作者間で共有する。 |
第3段階 デザイン作成
ビジュアルデザインとHTML/CSSコーディングを行っていきます。また、この段階でJavaScriptのコーディングも同時に行う場合もあります。
内容詳細備考(成果物など)
| トップページデザイン | 制作ガイドラインに添ってトップページのビジュアルデザインを作成いたします。 |
トップページデザイン経験上、複数案からの選択よりも1案をたたき台にして修正する方がクオリティが上がるケースが多いです。 |
|---|---|---|
| セカンドページデザイン | 制作ガイドラインに添ってサイト共通のテンプレートと各ページ毎のデザインを作成します。 |
セカンドページデザインテンプレートを作成しましたら、各ページ毎のデザインは直接HTMLコーディングする場合もあります。 |
| HTML / CSSコーディング | 制作ガイドラインに添ってページデザインの承認を頂いたものからHTMLに落とし込んでいきます。 |
HTML/CSSフィアルこの段階でJavascriptのコーディングも同時に行う場合もあります。また、この段階で各ブラウザの表示チェック作業も行います。 |
第4段階 システム制作/動作確認/納品
システム制作〜動作確認のチェック後、承認を得て納品となります。
| 内容 | 詳細 | 備考(成果物など) |
|---|---|---|
| システム制作 | 各プログラムを作成、設置していきます。Wordpressの様なCMSの場合HTMLファイルを元に、各テンプレートファイルに対応するように制作していきます。また、複数コンテンツがある場合はこの段階からデータの入力を行っていきます。 | 上の図ではシステム制作は1項目と簡単に記載しておりますが、規模や仕様により制作段階は増えていきます。 |
| 動作確認 | 仕様通りに動作するか、各ブラウザでの表示に問題がないかテストしていきます。 |
テスト環境にサイトアップテストは様々な環境に置いて行います。ご依頼者様にもご協力をお願いしております。 |
| 納品 | 本番環境にアップします。ご希望によりファイルのみの納品(DVDなど)にも対応しております。 |
本番環境にサイトアップ納品後1月以内に検収をお願い慰しております。また、検収後6ヶ月以内でしたら仕様と違う動きがある場合、無償にて修正いたします。 |
第5段階 運用
Webサイトは制作することがゴールではありません。運用・更新をしていき育てることでよりいっそうその効果が見込めます。
| 内容 | 詳細 | 備考(成果物など) |
|---|---|---|
| 運用 | コンテンツの追加、お知らせやブログなどの更新作業などなど。 | 効果観測のため、アクセス解析やGoogleウェブマスターツールの利用をオススメいたします。アクセス解析レポート、更新作業などオプションで承っております。 |













