KOGUMA不動産サイトオープン
2018年9月4日にKoguma不動産サイトをオープンさせました。 URL:https://www.kogumafudousan.com/ CMS : WordPress レスポンシブデザイン 常時SSL接続 サイトのコ […]

2018年9月4日にKoguma不動産サイトをオープンさせました。
URL:https://www.kogumafudousan.com/
CMS : WordPress
レスポンシブデザイン
常時SSL接続
サイトのコンセプトとして、住宅建築会社が運営する不動産屋として、建築屋サイドからの視点で、住宅建築に良い土地選びのお手伝いをするというサイトになります。
デザインコンセプトとしては、不動産らしくくなくデザイン重視のサイトで、テイスト的にはビンテージ風を取り入れてほしいとのことで作成いしました。


デザイン重視で画像もふんだんに使ってほしい、またコンテンツもトップのたくさん載せてほしいとのご要望でした。
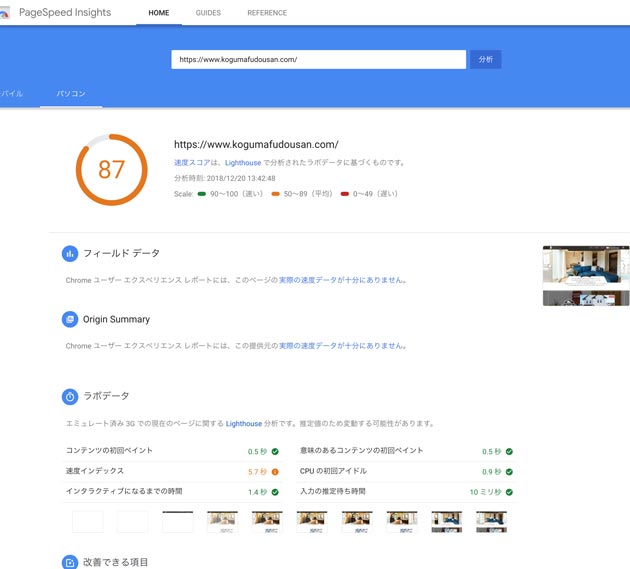
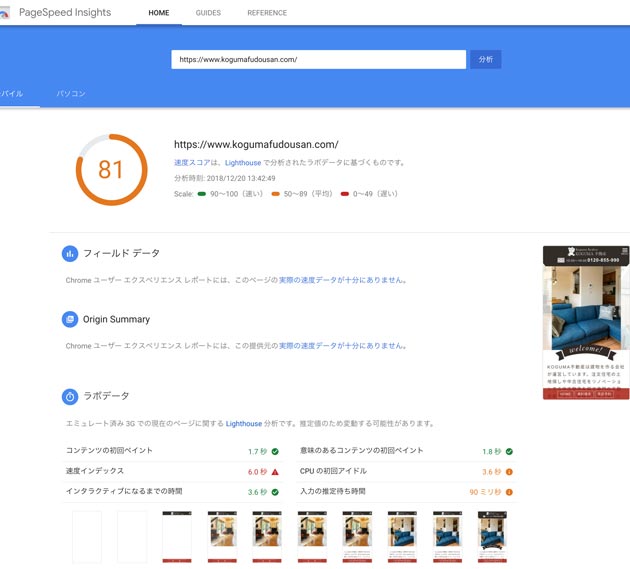
そのためにサイトの表示速度が遅くならないような工夫を若干行い平均的な速度までの表示にしております。
もっと速くするするチューニング方法がありますが、予算やデザイン重視などの都合上ベーシックな部分のみ行っております。


また、常時SSL接続にしてセキュリティ面でも安心できるようにしております。
Happy New Year 2018!
Happy New Year 2018! 2018年は、WEBの状況もさらに進化していくでしょう。 特に、アニメーション関連などは、かつてのFlashのような表現方法をより洗礼し、よりユーザビリティを効力した、新しい体験 […]

Happy New Year 2018!
2018年は、WEBの状況もさらに進化していくでしょう。
特に、アニメーション関連などは、かつてのFlashのような表現方法をより洗礼し、よりユーザビリティを効力した、新しい体験をもたらす表現が現れてくると予想します。
本年もよろしくお願いいたします。
2017年11月最近のお仕事
いつもお世話に成っているコグマホーム様のフラッグシップスタイルというべき「オーガニックスタイル」住宅という新しいシリーズ発表にともない、そのランディングページを作成しました。 http://www.kogumahome. […]

いつもお世話に成っているコグマホーム様のフラッグシップスタイルというべき「オーガニックスタイル」住宅という新しいシリーズ発表にともない、そのランディングページを作成しました。


http://www.kogumahome.com/style_tax/organic/
レスポンシブWebデザインで作成し、今までのテンプレートとは全く切り離した感じでの作成となっています。
いつもレスポンシブでの作成ではブレイクポイントは最近、基本768、960、1200と3つのポイント+どうしてもの箇所として480pxとスマートフォンの大きめと小さめのサイズにも対応する形でコーディングしています。
メインビジュアル部分はslickというjQueryプラグインを使用しています。
こちらは、レスポンシブにも対応しているので、こういった案件の際にはとても便利です。
今回はフェードイン/アウトで柔らかい感じにし、また画像自体も徐々に大きくなる処理もオリジナルで追加しています。
http://kenwheeler.github.io/slick/
また、スライドに合わせたテキストもフェードイン/アウトで切り替わるようにカスタマイズしています。

また下方の施工事例のMouse hoverで、タイトルとカテゴリを動かす設定をしていますが、タッチデバイスの場合は一回タップするとその部分が表示、再度タップするとリンクに飛ぶという設定をしています。
そうすることで、マウスホバーのないタッチデバイスでも同じようなアクセシビリティを得ることができます。
その他のお仕事は、製作会社様や代理店様からの依頼が多く、こちらでは紹介できないものとなっています。
2017年6月最近のお仕事
こちらで制作したとアナウンスできる案件をご紹介します。 botanart.work Web Site グラフィックデザイナーの草刈千絵様のボタニカルアートの手法でに描いた植物画と蝶や蜂、アルファベットをくみあわせてデザイ […]

こちらで制作したとアナウンスできる案件をご紹介します。
botanart.work Web Site
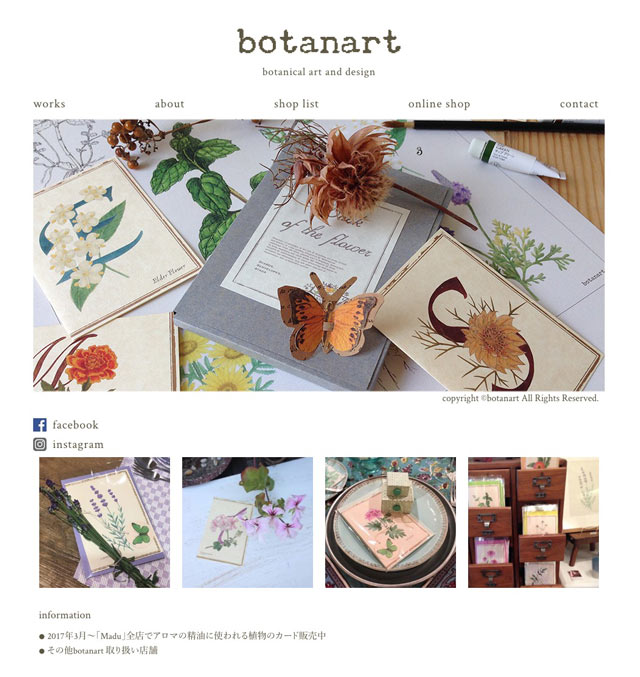
グラフィックデザイナーの草刈千絵様のボタニカルアートの手法でに描いた植物画と蝶や蜂、アルファベットをくみあわせてデザインのカードなどを中心に販売しているbotanartのサイトを作成。
大まかなデザイン案を草刈様からいただき、それをウェブに当てはめるようリデザインしています。


シンプルで余計なものを入れないとうデザインテイストで、とてもすっきりとしたサイトに仕上がっています。
ページローディング時に、メインのコンテンツ部分にフェードインなどの動きをゆったりとつけて、柔らかいイメージになるようにしています。
また、最近はフォントサイズやボックスのwidthにvw、vhという単位を使うようになり、ウィンドウ幅に対して細かくフォントサイズやボックスサイズを適応させています。
今後のコーディングの主流はレスポンシブ+リキッドデザイン+αというのになるのではと思います(もうすでにそうなっているとも言えます)。
worksページには「Magnific Popup」というプラグインで画像をポップアップさせています。
こちらは、Lightbox的な写真のポップアップのほか、モーダルウィンドウなどやフォームエレメントを配置したボックスを表示させたりできる便利なプラグインです。
また、トップにはInstagram apiを使ってinstagramaの新しい画像を自動で4件表示するようにしています。
コグマホームトップ プチリデザイン

いつもお世話になっているコグマホーム様の全面リニューアル前のプチ改装となります。
最近のサイトのようなマウスホバーで動きがどうしてもほしいということで、少し派手目な動きを追加しました。
また、来店予約や資料請求ページへのコンバージョンを高めるために、ウィンドウ底部にナビゲーションを固定するように追加しています。
特定非営利活動法人のWordpessテンプレート作成
「特定非営利活動法人 地域水道支援センター」様のサイトのオリジナルWordpressテンプレートの作成を行いました。 http://www.cwsc.or.jp 今回は大まかなデザインをIllustartorファイルでい […]

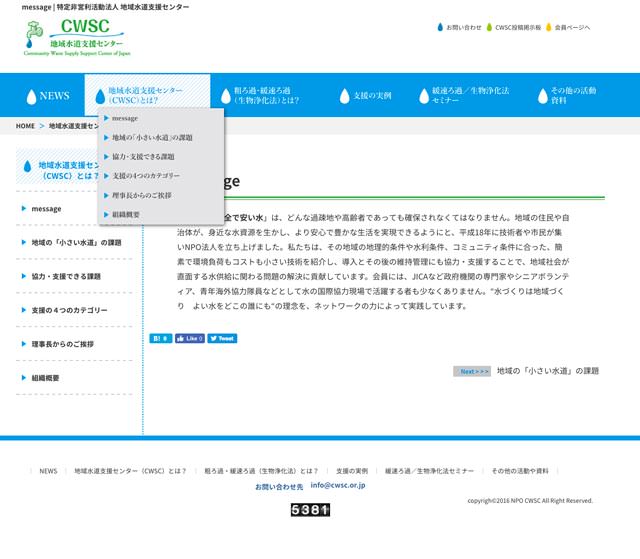
「特定非営利活動法人 地域水道支援センター」様のサイトのオリジナルWordpressテンプレートの作成を行いました。
今回は大まかなデザインをIllustartorファイルでいただき、PC、タブレット、スマートフォン向けにリデザインをしてからのテンプレート化作業となりました。



シンプルの中でも必要なカスタマイズを
今後の運営もスタッフの方がカスタマイズも含めやりやすいように、なるべくシンプルに分かりやすく心がけて、テンプレートを作成しています。
ヘッダーのロゴなどはカスタムヘッダーで管理画面から変更が可能になっています。
またグローバルナビやサイドバーのナビはWPのメニューで管理できるように設定。
固定ページや支援の実例ページは、表示する順番を「順序」に設定をご希望でしたので、管理画面の一覧にも順序の項目をカスタマイズで追加しています。

それに伴い、ページ間の移動のNext / Previouse ナビも「順序」でできるようにカスタマイズを行っています。
新規ランディングページの作成その2
最近は下請け案件が多く、直案件が少ないのでこちらで作成したとアナウンスできる案件がいつもコグマホーム様になってしまいます。 いつもお世話に成っているコグマホーム様が「ナチュラルスタイル」住宅という新しいシリーズ発表にとも […]

最近は下請け案件が多く、直案件が少ないのでこちらで作成したとアナウンスできる案件がいつもコグマホーム様になってしまいます。
いつもお世話に成っているコグマホーム様が「ナチュラルスタイル」住宅という新しいシリーズ発表にともない、そのランディングページを作成しました。


http://www.kogumahome.com/style_tax/natural/
レスポンシブWebデザインで作成し、今までのテンプレートとは全く切り離した感じでの作成となっています。
いつもレスポンシブでの作成ではブレイクポイントは最近、基本768、960、1200と3つのポイント+どうしてもの箇所として480pxとスマートフォンの大きめと小さめのサイズにも対応する形でコーディングしています。
メインビジュアル部分はslickというjQueryプラグインを使用しています。
こちらは、レスポンシブにも対応しているので、こういった案件の際にはとても便利です。
今回はフェードイン/アウトで柔らかい感じにし、また画像自体も徐々に小さくなる処理もオリジナルで追加しています。
http://kenwheeler.github.io/slick/
とにかく、子育て世代応援というコンセプトで柔らかく楽しい雰囲気のデザインにしています。

また下方の施工事例のMouse hoverで、タイトルとカテゴリを動かす設定をしていますが、タッチデバイスの場合は一回タップするとその部分が表示、再度タップするとリンクに飛ぶという設定をしています。
そうすることで、マウスホバーのないタッチデバイスでも同じようなアクセシビリティを得ることができます。
ランディングページの作成
3月〜4月も細かい仕事がありバタバタ気味でした。 こちらで作成したとアナウンスできる案件を掲載します。 いつもお世話に成っているコグマホーム様が「ユニークスタイル」住宅という新しいシリーズ発表にともない、そのランディング […]

3月〜4月も細かい仕事がありバタバタ気味でした。
こちらで作成したとアナウンスできる案件を掲載します。
いつもお世話に成っているコグマホーム様が「ユニークスタイル」住宅という新しいシリーズ発表にともない、そのランディングページを作成しました。


http://www.kogumahome.com/style_tax/unique/
レスポンシブWebデザインで作成し、今までのテンプレートとは全く切り離した感じでの作成となっています。
いつもレスポンシブでの作成ではブレイクポイントに悩むのですが、今回は基本768、960、1200と3つのポイント+どうしてもの箇所として480pxとスマートフォンの大きめと小さめのサイズにも対応する形でコーディングしています。
メインビジュアル部分はslickというjQueryプラグインを使用しています。
こちらは、レスポンシブにも対応しているので、こういった案件の際にはとても便利です。
http://kenwheeler.github.io/slick/
デザインも個性的なユニークスタルの4つのタイプごとに色分けなどをしてわかりやすくしています。

また下方の施工事例のMouse hoverで、タイトルとカテゴリを動かす設定をしていますが、タッチデバイスの場合は一回タップするとその部分が表示、再度タップするとリンクに飛ぶという設定をしています。
そうすることで、マウスホバーのないタッチデバイスでも同じようなアクセシビリティを得ることができます。
KOGUMA HOMEアクセスページの作成
2月、3月は細かい仕事が何個かありバタバタしていました。 とりあえずこちらでアナウンスできる仕事を掲載します。 コグマホーム様の各店舗へのアクセス方法のページをPC/スマートフォン対応で作成しました。 GoogleMap […]

2月、3月は細かい仕事が何個かありバタバタしていました。
とりあえずこちらでアナウンスできる仕事を掲載します。
コグマホーム様の各店舗へのアクセス方法のページをPC/スマートフォン対応で作成しました。
GoogleMapsだけでは味気ないので、水彩画風の車とフラッグの可愛らしいイラストを作成し、来店するのが楽しいという雰囲気を付け加えました。
http://www.kogumahome.com/staff-camp/access/

スマートフォン向けのバナーも作成。

gulpとgulp-sassで快適コーディング環境構築
Gulpとは Gulpとは作業を自動化できるタスクランナーの一種です。タスクランナーを使うことで、煩雑な作業を自動化してコーディングに集中して作業の高速化が図れます。 設定方法などは普段使っているJavaScriptで記 […]

Gulpとは
Gulpとは作業を自動化できるタスクランナーの一種です。タスクランナーを使うことで、煩雑な作業を自動化してコーディングに集中して作業の高速化が図れます。
設定方法などは普段使っているJavaScriptで記述可能です。
*若干古い記事になっております。最新のGulp ver.4.xに対応する記事はこちら。
下準備
gulpを使うにはNode.jsをインストールする必要があります。
【参考】node.jsとは?
node.jsのインストール
インストールはターミナルの他にインストーラーで簡単にインストールできます。
インストーラーでのインストール
【日本語サイト】
http://nodejs.jp/nodejs.org_ja/
ダウンロードしてインストーラーでインストールでOKです。
ターミナルでのインストール
ターミナルでインストールするならMacの場合はHomebrewからインストールができます。
【Home-brew WEB SITE】
http://brew.sh/index_ja.html
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
ちなみにHomebrewのアップデート方法
$ brew update
node.jsのインストール
$ brew install node
node.jsのバージョン管理用のアプリケーション「n」のインストール(これより有名なnvmというものもあります)。
こちらをインストールしておくと「npm」を「n」というショートコードで入力できます。
$ nam install -g n
-gオプションがグローバル環境へのインストールという意味になります。node.jsのバージョンによって動かないパッケージがあるので、バージョン切り替えができるツールがあると便利だそうです。
//ターミナル //node.jsのバージョン一覧表示 $ n list
//node.js安定バージョンの確認 $ n —-stable
//node.js最終バージョンの確認 $ n --latest
//バージョン切り替え $ n latest
//特定バージョンへの切り替え $ n 7.3.0
npm本体のアップデート
$ npm update -g npm
すべてのグローバルパッケージのアップデート
$ npm update -g
古いグローバルパッケージ確認方法
$ npm outdated -g
npmのパッケージ(プラグイン)のバージョン管理にnpm-check-updatesプラグインを使うと楽です。
$ npm install -g npm-check-updates
//バージョンチェック $ ncu
//アップデート $ ncu -u
これでnode.jsの設定は完了です。
Gulpの設定
Gulpをまずグローバルにインストール
$ npm install -g gulp-cli
作業環境でのインストールと設定
Gulpを作業環境にインストールします。
作業環境にもインストールしないと使えませんので、まずは作業を行うディレクトリまで移動し、npmの初期化を行います。
//Macの場合 $ cd /Users/$(whoami)/project_directory/
//npmを初期化 $npm init
いろいろ設定を聞いてきますので、適切に入力します。
(すべてYesでもいけます)
作業ディレクトリにpackage.jsonとうファイルが作成されます。
package.jsonにrepositoryのエラーが出ないように「,”private”: true」の記述を追加します。
{
"name": "workspace",
"version": "1.0.0",
"description": "my workspace",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"private": true
}
Gulp本体も作業環境にインストールします。オプションで–save-devをつけます。
【参考】http://hblog.glamenv-septzen.info/entry/2015/03/22/233241
$ npm install —-save-dev gulp
gulp-sassプラグインのインストール
Sassファイルをコンパイルしてくれるgulp-sassをインストールします。
$ npm install --save-dev gulp-sass
Browser-syncのインストール
あと便利な機能として、ファイルが更新されるとブラウザも自動でリロードしてくれるようにするBrowser-syncもインストールします。
$ npm i browser-sync —-save-dev
gulp-sourcemapsのインストール
また、ブラウザのコンソールから該当のCSSがSassファイルで何行目か表示できるようにするsourcemapsを作ってくれるプラグインもインストールします。
$ npm i gulp-sourcemaps --save-dev
gulp-plumberとgulp-notifyのインストール
gulpのwatchメソッドで監視をする際に、Sassのコンパイル時にエラーが出ると処理が止まってしまいます。
gulp-sassの処理をする中で「.on(‘error’, sass.logError)」を追記すれば処理が止まってしまうこともありません。
しかし、エラーが起きているのかが分かりづらくなってしまいます。
そこで、処理の中断を阻止するgulp-plumberプラグインとエラー表示をディスクトップ通知をしてくれるgulp-notifyプラグインをインストールします。
$ npm install gulp-plumber --save-dev
$ npm install gulp-notify --save-dev
gulpfile.jsの作成
次にgulpfile.jsファイルを作成します。
こちらのファイルで様々な自動化処理を設定させます。
//まずは各プラグインを変数に読み込ませます。
var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync =require('browser-sync'),
sourcemaps = require('gulp-sourcemaps');
//Sassや書き出しするCSSやsource mapsのディレクトリなどのパスを変数に格納
var paths = {
'scss':'./src/scss/',//Sassファイルの格納ディレクトリ
'css':'./public_html/css/',//CSSファイルの書き出しディレクトリ
'root':'./public_html/',//HTMLルート
'sourcemaps':'sourcemaps/'
}
//gulpのタスク(仕事)の設定
gulp.task('scss',function() {
return gulp.src(paths.scss + '**/*.scss')
.pipe(plumber({//エラー時中断阻止の設定
errorHandler: notify.onError({//ディスクトップ通知の設定
title:'Sassコンパイルエラー',//デスクトップ通知のタイトル(入れなくともOKですが入れるとわかりやすいです)
Error: "<%= error.message %>"//エラーメッセージ
}
)
}))
.pipe(sourcemaps.init())//sourcepamsの初期化(作成)
.pipe(//sassコンパイルの設定
sass({
outputStyle: 'expanded',//通常のCSSスタイルの書き出し(ほかにもオプションあり)
}))
.pipe(sourcemaps.write(paths.sourcemaps))//sourcemapsの書き出しディレクトリ
.pipe(gulp.dest(paths.css));//CSSの書き出しディレクトリ
});
gulp.task('browser-sync',function(){//browser-syncのタスク設定
browserSync({
server :{
baseDir:paths.root//HTMLページが格納されているディレクトリ
}
});
});
gulp.task('bs-reload',function(){
browserSync.reload(); //ブラウザの自動リロード設定
});
//gulpのデフォルトのタスクの設定
gulp.task('default',['browser-sync'],function() {//Defaultの実行(gulp)に含める処理
gulp.watch(paths.root + '**/*.*',['bs-reload']);//watchでブラウザリロードの監視
gulp.watch(paths.scss + '**/*.scss',['scss']);//watchでscssの監視
});
gulp.task(‘default’〜で設定した箇所はターミナルで「gulp」と打ち込んだときに動作します。
$ gulp
こちらでブラウザのリドード設定を動かしたり、watchメソッドを使って変更があるファイルなどがあれば実行するように設定しています。
また、gulp scssなど個別のタスクを実行することも可能です。
$ gulp scss
フレームワークとして、Bootstrapを使ったり、グリッドレイアウトのBourbon neatやSusyを使ったりなどの設定方法もあります。
その辺りはまた後日。
モバイル向けフォームの作成
アダプティブ デザインで制作 フォーム関連をモバイルでも入力しやすいようにというご依頼で制作。 Wordpressで制作してあるサイトなのですが、設計自体が古いので、完全なレスポンシブとしては作られていないサイトです。 […]

アダプティブ デザインで制作
フォーム関連をモバイルでも入力しやすいようにというご依頼で制作。
Wordpressで制作してあるサイトなのですが、設計自体が古いので、完全なレスポンシブとしては作られていないサイトです。
レスポンシブにするには設計を一から作り直さないと難しいのですが、時間と予算の都合で、アダプティブ的に対応しました。
プログラムでユーザーエージントで読み込むヘッダー、フッターをモバイル向けにし、CSSやJSの読み込みファイルを変えるという方法となります。
コンテンツ部分は、Wordpressのthe_content()で出力しているので、そこはPC/SmartPhone共通のコンテンツとなります。
アダプティブの定義参考サイト

来店予約のファーストビューで、予約の流れをグラフィカルし、お客様にはこれから家づくりの相談を楽しい雰囲気でできるようにとデザインしました。
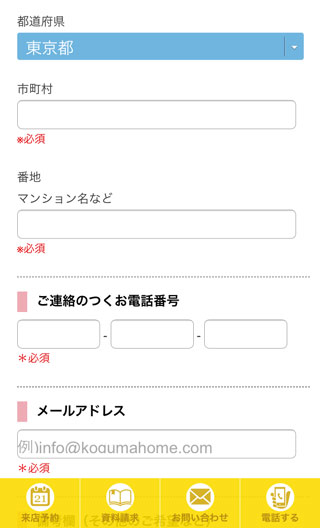
また、全ページに資料請求などの各フォームや直接電話ができるように、黄色い帯でボトム固定で設置し、より問い合わせをしやすくしました。

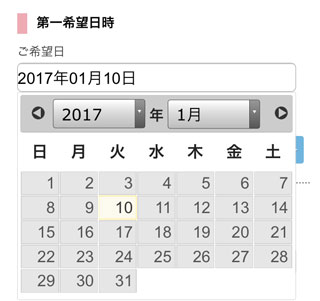
フォームバーツもスマートフォンで入力しやすく
フォーム部分も入力しやすく項目を大きく、また来店希望日はjQuery.date.pickerでカレンダー方式で入力できるようにしています。
フォーム自体は最近お気に入りのプラグインのMW WP formを使っています。

フォームをスマートフォン対応するだけでも、お問い合わせ件数が増えたそうです。





